On PythonAnywhere you have some instructions on how to set up a Django project; for the record these are.
In brief, the differences are:
- The version of Django that you've written your code for might not be the version we have installed by default; the best way to use the exact version you want is to set up a virtualenv.
- manage.py runserver and localhost:8000 won't work on PythonAnywhere, because our console servers aren't accessible from the outside world.
- Instead, go to the Web tab (using the button near the top right) and start a new web app using manual configuration. Click through to the link to edit your wsgi file and uncomment the section for Django. From then on, your Django site will be live at your-username.pythonanywhere.com.
- You'll need to hit the Reload button to reload your web app, whenever you want to see the effects of code changes on your site.
That's ultra-brief overview. For detailed instructions, check out the Following the Django Tutorial on PythonAnywhere wiki page.
And after Googling for 'How to set up a Wagtail Project on Python Anywhere' I found the following instructions on Github https://github.com/texperience/wagtail-pythonanywhere-quickstart
Using these articles the following procedure worked for me. My project here by the way is called 'sb_goals'
>> Open a bash console on PythonAnywhere
mkvirtualenv wagtail-django-project --python=/usr/bin/python3.7
>> Clone the site into my project.
git clone https://github.com/deejayM/django_sb_goals.git
cd mysite
pip install django
Next up is to install any Requirements which I didn’t have .
pip install -r requirements.txt
However I didn’t have a requirements.txt file created, so I needed to go and create one of those first off.
And you can do this from your root folder ( that has the manage.py file in it ) with the following :
pip freeze > requirements.txt
Then add that file to PythonAnywhere; I opened up the file using VIM and pasted the generated code in.
vim requirements.txt
i ( to insert in VIM )
ctrl + v ( to paste )
ESC
:wq
At this point you can now hopefully run Migrate command.
python manage.py migrate
I had a few issues here; which I believe were caused by me hitting disk quota limits. This following command will show you how and where your resources are being used up.
du -hs /tmp ~/.[!.]* ~/* /var/www/
Which in my case showed me that my .cache folder was pretty big. To clear it use
rm -rf ~/.cache
NOTE : I've had additional similar issue on disk Quota limits since and have written some note on this here https://littleripplesproject.blogspot.com/2020/09/python-anywhere-issue-with-disk-space.html
The above issue in turn resulted in seeing the following type of errors when re-running the migrate. The list was much longer than this , but this is an example
python anywhere modulenotfounderror: no module named 'crispy_forms'
ModuleNotFoundError: No module named 'rest_framework'
You can resolve these with the following, not that some needed to pre preceeded by 'django-' and some you just enter the module name.
pip install django-crispy_forms
Finally I was able to continue with .
python manage.py migrate
python manage.py createsuperuser
Back in the PythonAnywhere console we need to create a New Web App .
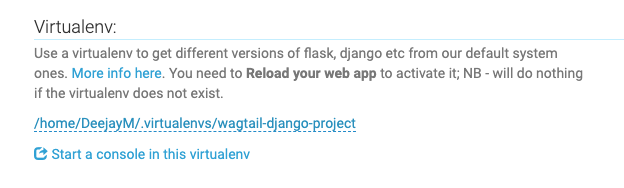
We need hange the 'virtualenv' to the one we've set up, this is done in the Web App section on the control panel .
This way our account will see all the Installed packages.
We'll also need to add our URL to ALLOWED HOSTS in the settings file, we can edit that with VIM .
mysite/settings/base.py
vim settings.py
i
# TO BE ADDED SOMEWHERE
ALLOWED_HOSTS = ['mysite.pythonawhere.com']
[ESC]
:wq!
Here are some screenshots of the help instructions from the PA website.

Further Troubleshooting :
Here's an example of my WSGI file that works.
# This file contains the WSGI configuration required to serve up your
# web application at http://aroundaboutslaundry.eu.pythonanywhere.com/
# It works by setting the variable 'application' to a WSGI handler of some
# description.
#
# The below has been auto-generated for your Django project
import os
import sys
# add your project directory to the sys.path
project_home = '/home/myaccountname/myappprojectname'
if project_home not in sys.path:
sys.path.insert(0, project_home)
# set environment variable to tell django where your settings.py is
os.environ['DJANGO_SETTINGS_MODULE'] = 'mysite.settings.base'
# serve django via WSGI
from django.core.wsgi import get_wsgi_application
application = get_wsgi_application()
One thing to notice here is that os.environ['DJANGO_SETTINGS_MODULE'] is set to 'mysite.settings.base'.
Whereas Django projects will have this set to 'mysite.settings' . This is because Wagtail has the settings in base.py in the Settings folder.
Next Issue .
Error: The SECRET_KEY setting must not be empty
To fix this I opened mysite/settings/base.py file and added
SECRET_KEY = "myuniquesecretkey1234"
Next Issue .
raise ValueError("Missing staticfiles manifest entry for '%s'" % clean_name)
ValueError: Missing staticfiles manifest entry
The solution for this is to run
python manage.py collectstatic
Although doing so for me gave me another 'disk quota exceeded' message.
You could go back to the section above where you remove some more unneeded packages from your installation. But for me I decided to pay the monthly fee, as I'd been spending too much time setting up.
>> After doing so and 'reloading' my Web app. I know have a site that I can see :)